Magento
Tienda multi idioma con Magento
6Si una tienda quiere ser realmente competitiva en internet es recomendable que sea multi-idioma con, como minimo, el idioma nativo e inglés.
Magento trae de serí un fantastico sistema de traducción.
Lo primero es tener claro el concepto “Vista de una tienda”. Mediante las vistas de una tienda se puede controlar lo que se muestra según la vista, pudiendo por ejemplo mostrar unos productos u otros según la opción. De todos modos el potencial y su uso real suele ser para las traducciones.
Para generar una nueva vista los pasos son
- Ir al menú Sistema/Configuración de tiendas
- Pulsar sobre el botón “Crear una vista de tienda”
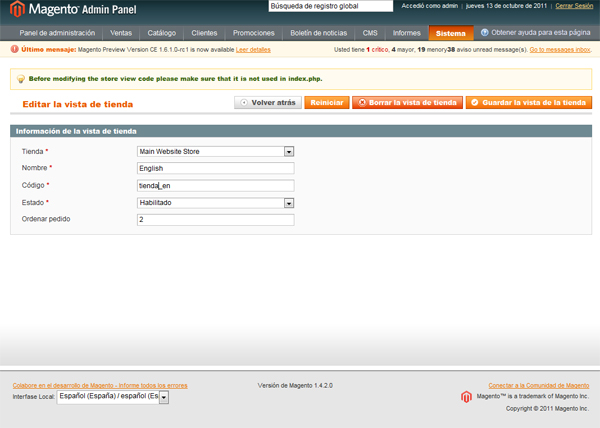
Al pulsar sobre esta opción seremos redirigidos a una nueva ventana donde se nos pedira:
- Tienda: Magento es también multi-tieda. Tendremos que seleccionar la tienda sobre la que queremos hacer la vista. Lo normal es tener solo una
- Nombre: Nombre de la vista. Es lo que se mostrará en el desplegable de idiomas. Para nuestro ejemplo pondremos English.
- Código: Codigo interno para saber en que vista estamos. Está bien seguir una nomenclatura tipo nombretienda_idioma (p.e. tienda_en)
- Estado: Indica si se activa o no esa vista en el frontend
- Ordenar: Es el orden el que se quiere mostrar en el combo de idiomas
Una vez completado guardamos los cambios.
Ya tenemos creada la vista pero ¡no le hemos dicho nada del idioma!, ¿donde se especifica?
Para especificar el idioma de la vista hay que hacer lo siguiente:
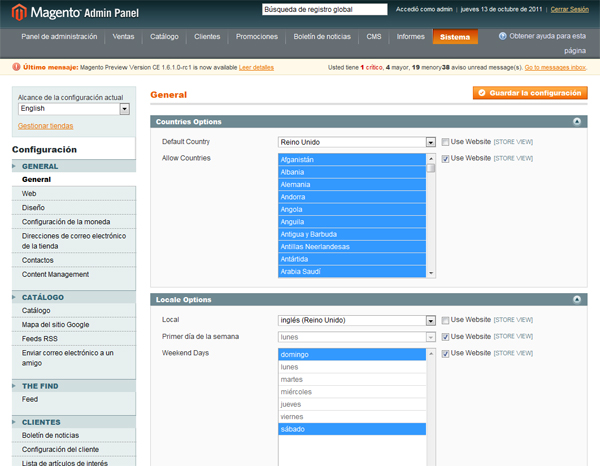
- Ir al menú Sistema/Configuración
- En el combo “Alcance de la configuración actual” situado a la izquierda, seleccionar la vista que queremos
- En el menu de la izquierda “General/General” seleccionar la opción “Locale Options” y cambiar el idioma en la opción “Local”. Por defecto hereda la de la tienda. Habra que quitar el check “Use Website” y cambiar al deseado.
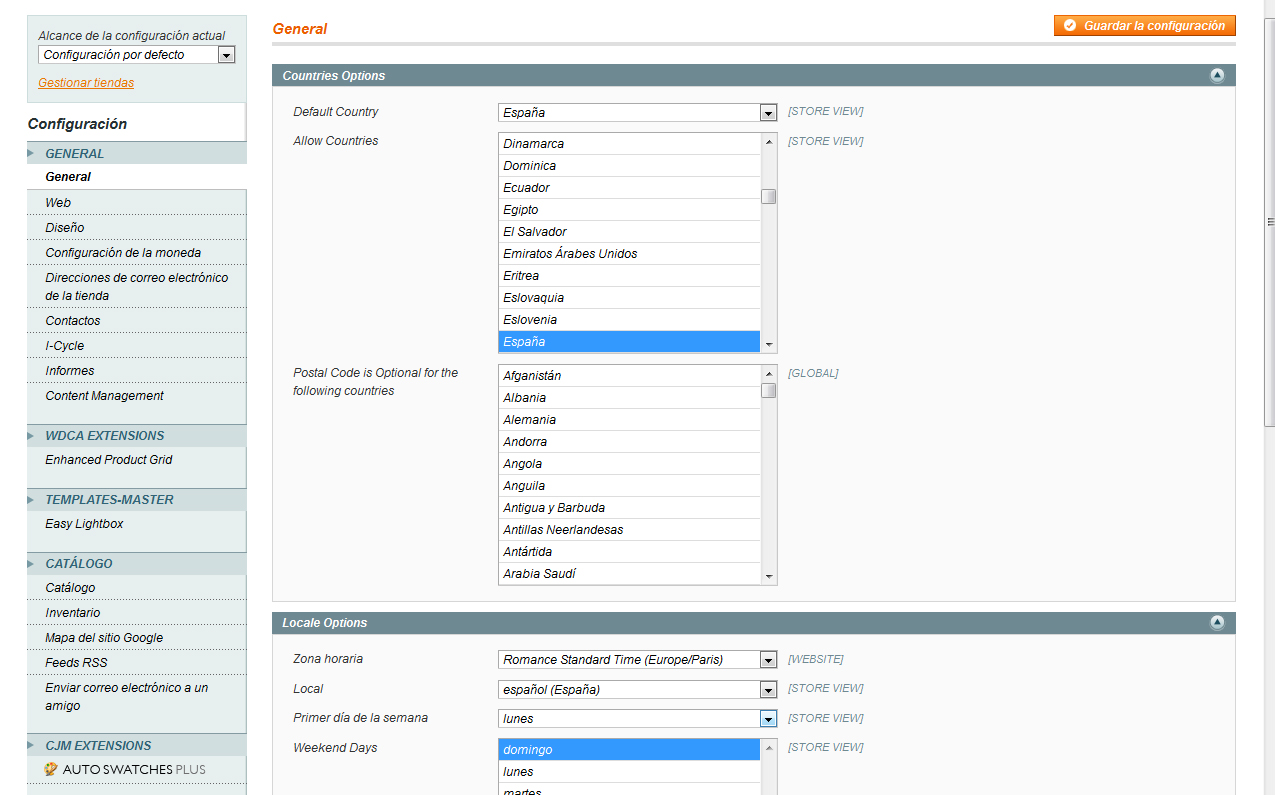
Este mismo paso lo podemos realizar para cualquier otra configuración, como por ejemplo para el pais por defecto.
Solo nos queda guardar los cambios y si todo está habilitado nos aparecerá el nuevo idioma en el frontend.
Comentar que para traducir tanto, productos, como categorias, como CMS todo se basa en la elección de la vista.
Añadir toplink personalizado en Magento
0Los toplinks son los menús que normalmente aparecen en la cabecera de toda tienda Magento.
Este menu es generado automáticamente a partir de las definiciones de los diferentes layouts.
Es desde los ficheros de layout desde donde habilitaremos o deshabilitaresmos estas opciones.
Partiendo de esto la manera mas elegante para añadir un nuevo item de menu es añadirlo manualmente en un fichero de layout. Lo normal es ponerlo en page.xml dentro del block root, aunque se puede poner en cualquiera según las necesidades.
Para poner un item nuevo se escribiría lo siguiente
<reference name="top.links">
<action method="addLink" translate="label title">
<label>Condiciones de compra</label>
<url>condiciones-compra-cestas-lotes-navidad</url> <!-- can use full url also -->
<title>Condiciones de compra</title>
<prepare>true</prepare> <!-- set true if adding base url param -->
<urlParams helper="core/url/getHomeUrl"/> <!-- base url - thanks @Russ! -->
<!-- there are a few param you can send to do different things in <urlParams>
dig into app/code/core/Mage/Core/Model/Url.php, around line 803 -->
<!-- below adds #add-fragment to the end of your url -->
<!-- <urlParams><_fragment>add-fragment</_fragment></urlParams> -->
<!-- below adds ?add-query to the end of your url -->
<!-- <urlParams><_query>add-fragment</_query></urlParams> -->
<!-- below gives you a new session id (i think...)-->
<!-- <urlParams><_nosid>true</_nosid></urlParams> -->
<!-- below replaces double quotes, single quotes, greater than, and less than signs
to their respective url escaped replacements (%22, %27, %3E, %3C) -->
<!-- <urlParams><_escape>i'm-a-blog-url</_escape></urlParams> -->
<position>100</position>
<liParams/>
<aParams>class=""</aParams>
<beforeText></beforeText>
<afterText></afterText>
</action>
</reference> |
Cambiar estado del pedido en magento
0Desde magento no se puede cambiar el estado del pendido directamente.
Mientras busco una extensión he tenido que cambiar a mano las tablas
magentosales_flat_order
magentosales_flat_order_status_history
magentosales_flat_order_grid
En teoria con cambiar magentosales_flat_order es suficiente pero cambiamos tambien el resto para dejarlo bonito, sobre todo la última tabla ya que es lo que se muestra en la rejilla.
Un ejemplo para cambiar los estado de un producto con id 307 sería
update magentosales_flat_order set status=’processing’ where entity_id in
(Select order_id from magentosales_flat_order_item where product_id=307) and status=’pending’
update magentosales_flat_order_status_history set status=’processing’ where parent_id in
(Select order_id from magentosales_flat_order_item where product_id=307) and status=’pending’
update magentosales_flat_order_grid set status=’processing’ where entity_id in
(Select order_id from magentosales_flat_order_item where product_id=307) and status=’pending’
Quitar paises y ciudades de Magento
0Para quitar ciudades que no quieres que se muestren en lo combobox de Magento es tan facil como irse a
Sistema/Configuracion
El menu de la izquierda ir a la opcion “General” y en la opcion “country options” seleccionar solo los paises que se quieren.
Esto se complica cuando lo que quieres es quitar solo algunas ciudades.
En este caso hay que tocar el core de Magento realizando los siguientes cambios
Copiar el fichero /app/code/core/Mage/Directory/Model/Mysql4/Region/Collection.php a la carpeta local /app/code/local/Mage/Directory/Model/Mysql4/Region/Collection.php
cambiando la siguiente linea de codigo (mas o menos la 50):
$this->_select->from(array('region'=>$this->_regionTable),
array('region_id'=>'region_id', 'country_id'=>'country_id', 'code'=>'code', 'default_name'=>'default_name')
); |
y sustituirlo por
$exclude_regions = array ('AS','AK','AA','AC','AE','AK','AM','AP','FM','GU','HI','MH','MP','PW','PR','VI','AF');
$this->_select->from(array('region'=>$this->_regionTable),
array('region_id'=>'region_id', 'country_id'=>'country_id', 'code'=>'code', 'default_name'=>'default_name')
)
->where('code NOT IN (?)', $exclude_regions); |
Otra solución sería borralo de la BD pero no es recomendable ni elegante
Poner una imagen del skin dentro del CMS de Magento
0Es recurrente tener que poner una imagen que forma parte del skin dentro de un bloque estático o una página CMS de Magento.
Es tan sencillo como poner la siguiente sentencia dentro del src de la imagen {{skin url=’images/nombre_de_la_imagen.gif’}}
Hay que tene en cuenta que esto hay que hacerlo editando el código HTML de la página o bloque.
Como todo en Magento, si la imagen no existe la buscara en los skins padres.
Agregar atributos a una categoría de Magento
0
Muchas veces es necesario ampliar la información que aporta las categerias de magento, por ejemplo con otra descripción u otra imagen.
He visto 2 soluciones:
- Onsertando un nuevo registro de forma manual directamente en la tablas (eav_attibute, etc…). No es muy recomendable ya que además según el atributo y para que necesitas escribir en varias tablas
- Haciendo un pequeño componente que usaremos una vez y luego borraremos. El proceso es parecido a el sistema de actulización de atributos que explican en la wiki de Magento. Aquí explicaré como hacerlo y al final dejaré el zip por si se quiere descargar
El módulo lo llamaremos AddAttributeCategory y constará de 3 ficheros. El primero situado en app\code\local\DD\AddAttributeCategory\etc\config.xml que configura el módulo
<config> <modules> <DD_AddAttributeCategory> <version>0.1.0</version> </DD_AddAttributeCategory> </modules> <global> <resources> <AddAttributeCategory_setup> <setup> <module>DD_AddAttributeCategory</module> <class>Mage_Catalog_Model_Resource_Eav_Mysql4_Setup</class> </setup> <connection> <use>core_setup</use> </connection> </AddAttributeCategory_setup> </resources> </global> </config> |
El siguiente fichero será el cual realiza la acción de añadir el atributo. Está dentro del fichero de instalación situado en app\code\local\DD\AddAttributeCategory\sql\addattributecatalog_setup\mysql4-install-0.1.0.php
<?php
$installer = $this;
$installer->startSetup();
$installer->addAttribute('catalog_category', 'imagen_destacados', array(
'type' => 'varchar',
'backend' => 'catalog/category_attribute_backend_image',
'frontend' => '',
'label' => 'Imagen Destacados',
'input' => 'image',
'class' => '',
'source' => '',
'global' => 0,
'visible' => 1,
'required' => 0,
'user_defined' => 0,
'default' => '',
'searchable' => 0,
'filterable' => 0,
'comparable' => 0,
'visible_on_front' => 0,
'unique' => 0,
'position' => 1,
));
$installer->endSetup();?> |
Finalmente activamos en nuevo módulo en magento mediante el fichero app\etc\modules\DD_AddAttributeCategory.xml
<config> <modules> <DD_AddAttributeCategory> <active>true</active> <codePool>local</codePool> </DD_AddAttributeCategory> </modules> </config> |
Ya solo queda entrar en el backend y ver que, efectivamente se muestra este nuevo atributo.
Es recomendable una vez ejecutado borrar el módulo ya que en algunos casos vuelve a intentar crear el atributo y produce un error. No olvidar desactivas la cache antes de realizar nada.
Comentar que se pueden añadir atributos nuevos, usando los modelos de Magento o se pueden crear unos propios (p.e combos con valores). Para eso añadiremos el fichero \code\local\DD\AddAttributeCategory\Model\Entity\Attribute\Source\addattributecatalog.php
class DD_AddAttributeCategory_Model_Entity_Attribute_Source_Test extends Mage_Eav_Model_Entity_Attribute_Source_Table
{
public function getAllOptions()
{
return array(
array(
'value' => 'none',
'label' => Mage::helper('adminhtml')->__('Nada')
),
array(
'value' => 'prueba1',
'label' => Mage::helper('adminhtml')->__('Prueba 1')
),
array(
'value' => 'prueba2',
'label' => Mage::helper('adminhtml')->__('Prueba 2')
)
);
}
}
y finalmente ampliaremos el fichero de configuracion de nuestro modulo app\code\local\DD\AddAttributeCategory\etc\config.xml con
<config>
<modules>
<DD_AddAttributeCategory>
<version>0.1.0</version>
</DD_AddAttributeCategory>
</modules>
<global>
<resources>
<AddAttributeCategory_setup>
<setup>
<module>DD_AddAttributeCategory</module>
<class>Mage_Catalog_Model_Resource_Eav_Mysql4_Setup</class>
</setup>
<connection>
<use>core_setup</use>
</connection>
</AddAttributeCategory_setup>
</resources>
<models>
<addattributecategory>
<class>DD_AddAttributeCategory_Model</class>
</addattributecategory>
</models>
</global>
</config> |
Puedes descargarlo pulsando e DD_AddAttributeCategory. El código incluye solo las parte de ejemplo que añade una imagen adicional.
Campo observaciones en el chekout de Magento
01. Ir a Magento Connect e instalar “Customer Order Comment Extension”
2. Actualiza la plantilla de Magento
Busca la plantilla de ejemplo en /app/code/community/Biebersdorf/CustomerOrderComment/design/ y copia estos ficheros en las carpetas correspondientes de tu plantilla o modifica los tuyos.
Para modificar el texto mostrado modifica esta linea en tu plantilla templates -> helper(‘biebersdorfcustomerordercomment’)->__(‘How did you hear about us?’) ?>
Si no hay agreements no se muestra así que recomiendo sacarlo de dentro del if y ponerlo arriba del todo.
3. Solucionado
Como siempre asegurate de tener la cache desactivada.
Fatal error: Call to a member function extend() on a non-object in \app\code\core\Mage\Core\Model\Mysql4\Config.php on line 115
0He sacado la información de esta web
http://blog.osnova.co.uk/2009/11/07/magento-fatal-error-call-to-a-member-function-extend-on-a-non-object
Lo expongo aqui en español:
Para solucionar este problema hay 2 vias:
Antes de importas la base de datos:
- Insertar la query
SET SQL_MODE=”NO_AUTO_VALUE_ON_ZERO”;
al principio del script sql de importación
o
Despues de la importacion
- Ejecutar el siguiente query
UPDATE `core_store` SET `store_id` = 0 WHERE `code` like ‘admin’;
UPDATE `core_website` SET `website_id` = 0 WHERE `code` like ‘admin’;
UPDATE `customer_group` SET `customer_group_id` = 0 WHERE `customer_group_code` like ‘NOT LOGGED IN’;
Google Adwords conversion tracking para Magento
0Es mas que probable que en una tienda hecha con magento nos interese saber las conversiones en ventas mediante adwords.
Partiendo de la lógica que supone el hecho de querer anotarlo cuando la venta sea succeful tenemos 2 opciones:
- Componente: En la página de incohoo http://inchoo.net/ecommerce/magento/magento-and-google-adwords-conversion-tracking/ podemos descargar un componente que nos realiza la inserción automática del código. Su configuración se realiza desde el administrador y solo tienes que rellenar los parametros que adwords te proporciona.
- Manualmente: También en inchoo http://inchoo.net/ecommerce/magento/add-adwords-tracking-code-to-order-confirmation-page-in-magento/ nos explica una idea de como hacerlo o como hemos encontrado en infinidad de sitios que es:
- Abrir el fichero app/design/frontend/default/yourskinname/template/checkout/success.phtml
- Al final del fichero insertar el codigo
<?php
$order_details = Mage::getModel(‘sales/order’)->loadByIncrementId(Mage::getSingleton(‘checkout/session’)->getLastRealOrderId());
$adwords_saleamt = $order_details->subtotal;
?> - Accede a tu cuenta adwods y en la pestaña “Informes” haz click sobre “conversiones”. Sigue los pasos hasta conseguir el codigo para insertar. El codigo suele ser algo asi
<!– Google Code for Sale Conversion Page –>
<script type=”text/javascript”>
<!–
var google_conversion_id = 0987654321;
var google_conversion_language = “en”;
var google_conversion_format = “3″;
var google_conversion_color = “ffffff”;
var google_conversion_label = “KFKFKFKFKFKF”;
var google_conversion_value = 0;
if (<?php echo $adwords_saleamt; ?>) {
google_conversion_value = <?php echo $adwords_saleamt; ?>;
}
//–>
</script>
<script type=”text/javascript” src=”https://www.googleadservices.com/pagead/conversion.js”>
</script>
<noscript>
<div style=”display:inline;”>
<img height=”1″ width=”1″ style=”border-style:none;” alt=”” src=”https://www.googleadservices.com/pagead/conversion/0987654321/?value=150&label=KFKFKFKFKFKF&guid=ON&script=0″/>
</div>
</noscript> - Finalmente pega este código abajo del todo del fichero abierto en el punto 1
Recuperar administrador magento
1Aunque nunca debería ocurrir puede que se olvide la contraseña de administrador y que el envio de contraseñas no funcione. ¿Qué hacemos en esos casos?
Si podemos entrar a la BD con algún administrado podemos sustituir la contraseña, que estará encriptada, por esta
04916760f92deb05d911581176305dd6:KC
Esta contraseña es 123456.
Solo tendremos que volver a entrar al admin con la contraseña 123456 y “voila”.
Solo nos queda cambiar la contraseña por una de nuestro agrado.