Jorge
This user hasn't shared any profile information
Posts by Jorge
No se pueden previsualizar los correos electronicos transaccionable de Magento
0Con la versión 1.6.1 se introdujo un bug nuevo en la previsualización de lo correos electrónicos transaccionables de Magento.
Si bien este error está reportado como bug en la versión 1.6.2 no está solucionado.
En el error se debe a la introducción de un htmlescape justo antes del renderizado.
Para solucionarlo no queda otra que modificar el core.
Nos vamos a app/code/core/Mage/Adminhtml/Block/System/Email/Template/Preview.php y comentamos la linea donde pone todo esto
$template->setTemplateText(
$this->escapeHtml($template->getTemplateText())
);
Con el problema estará solucionado.
Esperemos que en próximas versiones lo dejen bien.
Que hacer cuando WordPress no funciona despues de instalar un plugin
2Muchas veces ocurre que se instala un plugin de wordpress y desde es momento no vuelve a funcionar nada, ni si quiera el administrador.
En la mayoría de los casos provoca un error 500 que no nos deja continuar.
Para no tener que echar mano de un backup podemos desinstalar los plugins manualmente.
Como normalmente son los últimos no son difíciles de localizar.
Para eso necesitamos acceso a la base de datos. Puedes acceder desde el panel de control de tu hosting (normalmente mediante PHPmyadmin) o bien conectando directamente a la BD. Si no te acuerdas del usuario, password y nombre de la base de datos lo puedes ver en el fichero wp-config.php
DESACTIVANDO PLUGINS
Una vez dentro de la base de datos:
Cada plugin declarado suele tener esta forma s:38:”youtube-channel-list/plugin-loader.php”;
Borrando este trocito deshabilitaremos el plugin
Magento: Añadir precio con 2 decimales en correo transaccional
0Ocurre a veces que en los correos que se le envía al cliente queremos poner cierta información diferente a la estándar.
En nuestro caso queriamos poner el precio total como parte de un texto.
En principio para esto era tan fácil como usar la variable
{{var order.getSubtotal()}}
El problema vino cuando se mostraba el importe con 4 decimales.
La solución, aunque no es muy elegante, es la siguiente:
1.- Crea el fichero totalemail.phtml en /app/design/frontend/default/TUPLANTILLA/template/email/order y pon lo siguiente
<?php
$order = $this->getOrder();
if ($order)
{
echo Mage::helper('core')->currency($order->getGrandTotal(), true, false);
}
?>
2.- Dentro de la plantilla del correo transaccionable escribe esto donde quieras mostrarlo
{{block type=’core/template’ area=’frontend’ template=’email/order/z.phtml’ order=$order}}
Magento: Access denied en system configuration
0En ocasiones ocurre que, despues de instalar una extension de magento manualmente, al intentar acceder a Sistema/Configuracion nos muestra un precioso texto que dice “Access denied”.
Si despues de establecer los permisos adecuados a las carpetas y ficheros nuevos (775 y usuario web) y de haber borrado la cache sigue sin funcionar la solución, por absurda que parezca, es ir a los roles de administración y al rol administrador los permisos de los recursos cambiarlo a “Personalizar” (OJO NO GUARDAR PORQUE PERDERIAMOS LOS PERMISOS) y luego volverlo a “Todos”. Ahora si que guardamos y todo vuelve a funcionar.
Magento: Como configurar múltiples tiendas y dominios
0Crear múltiples tiendas desde el administrador de Magento es fácil usando las vistas de tienda y los nombre de tienda.
El problema real viene cuando quieres configurar su acceso mediante otros dominios, subdominios o estructura URL.
A continuación comento varias maneras de hacerlo. Usaremos cada una dependiendo de la necesidad
FORMANDO LA ESTRUCTURA DE LA URL
Es algo muy personal y dependerá del escenario. Al final el objetivo es el mismo, mantener una única base de datos para todas las tiendas.
Podemos querer estructuras de lo siguientes tipos
http://www.midominio.com/tienda1 http://www.midominio.com/tienda2 htpp://www.tienda1 htpp://www.tienda2 http://www.midominio.com http://tienda1.midominio.com http://tienda2.midominio.com
SISTEMA MULTIDOMINIO
Se aplica cuando tenemos varios dominios, por ejemplo tienda1.com y tienda2.com.
Uno de ellos siempre actuará como principal, y el resto como secundarios.
La finalidad es hacer un enrutador que nos desvíe el dominio a la instacia que toca.
Para eso editaremos el fichero index.php buscado la linea con códio
Mage::run();
y lo sustituimos por
switch($_SERVER['HTTP_HOST']) {
/* tienda1.com */
case 'tienda1.com':
case 'www.tienda1.com':
Mage::run('tienda1', 'website');
break;
/* tienda2.com (default store)*/
default:
Mage::run();
break;
}
UN DOMINIO CON SUBDOMINIO
Si queremos hacer una tienda exclusiva dentro de nuestro dominio, esta se la opción.
Es cuando queremos algo como
http://www.midominio.com/tienda1
El primer paso será crear en el raiz del hosting tantas carpetas como subdominios.
Una vez lo tenemos, copiamos los ficheros index.php y .htaccess de la tienda principal y que ya está funcionando a estas nuevas carpetas.
Editamos el fichero index.php cambiando esta lineas
$mageFilename = 'app/Mage.php'; Mage::run();
por esto otro
$mageFilename = '../httpdocs/app/Mage.php';
Mage::run('tienda1', 'website');
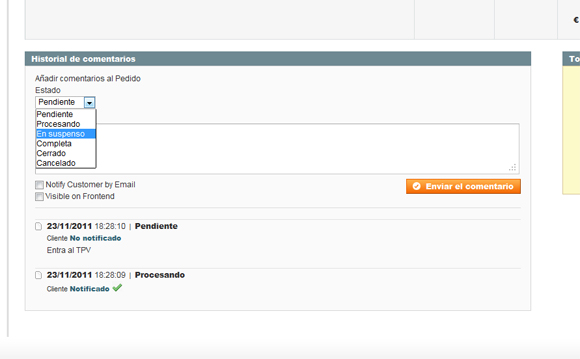
Magento: Cambiar el estado de los pedidos
4Una de las peculiaridades que no me gusta de magento es el modo en el que trata el estado de las órdenes de pedido.
Hasta que no realizas el envio y la facturación no lo cambia de estado.
Esto puede llegar a ser un problema ya que, en muchos casos, la parte de facturación no interesa.
Para esto tendremos que modificar un fichero del core de magento para que nos permita seleccionar el cambio de estado en la orden de pedido.
Lo primero será buscar el fichero config.xml que se encuentra en app\code\core\Mage\Sales\etc\y buscaremos el siguiente bloque de código.
<states>
<new translate="label">
<label>New</label>
<statuses>
<pending/>
</statuses>
</new>
<processing translate="label">
<label>Processing</label>
<statuses>
<processing/>
</statuses>
</processing>
<complete translate="label">
<label>Complete</label>
<statuses>
<complete/>
</statuses>
</complete>
<closed translate="label">
<label>Closed</label>
<statuses>
<closed/>
</statuses>
</closed>
<canceled translate="label">
<label>Canceled</label>
<statuses>
<canceled/>
</statuses>
</canceled>
<holded translate="label">
<label>On Hold</label>
<statuses>
<holded/>
</statuses>
</holded>
</states>
y lo sustituiremos por este
<states>
<new translate="label">
<label>New</label>
<statuses>
<pending/>
<processing/>
<holded/>
<complete/>
<closed/>
<canceled/>
</statuses>
</new>
<pending translate="label">
<label>Pending</label>
<statuses>
<pending/>
<processing/>
<holded/>
<complete/>
<closed/>
<canceled/>
</statuses>
</pending>
<processing translate="label">
<label>Processing</label>
<statuses>
<pending/>
<processing/>
<holded/>
<complete/>
<closed/>
<canceled/>
</statuses>
</processing>
<complete translate="label">
<label>Complete</label>
<statuses>
<complete/>
<pending/>
<processing/>
<holded/>
<closed/>
<canceled/>
</statuses>
</complete>
<closed translate="label">
<label>Closed</label>
<statuses>
<pending/>
<processing/>
<holded/>
<complete/>
<closed/>
<canceled/>
</statuses>
</closed>
<canceled translate="label">
<label>Canceled</label>
<statuses>
<pending/>
<processing/>
<holded/>
<complete/>
<closed/>
<canceled/>
</statuses>
</canceled>
<holded translate="label">
<label>On Hold</label>
<statuses>
<pending/>
<processing/>
<holded/>
<complete/>
<closed/>
<canceled/>
</statuses>
</holded>
</states>
Refresca la cache y ya tendremos en el admin la opcion de cambiar el estado.
Como esto significa modificar el CORE de Magento, la mejor opción será duplicar este fichero en la carpeta app/code/local para no sufrir perdidas en caso de actualizar.
Añadir codigo verificación google en Magento
0Cuando damos de alta un sitio en google nos pide que insertemos un codigo de verificación.
En magento es tan sencillo como irse a Sistema> Configuración> Diseño> HTML y en la sección Varios Scripts copias y pegas ese codigo.
Esto es un ejemplo del uso de la sección “Varios Script”. Aquí podemos pegar cualquier otra opción (scripts, metas ….) que querámos que aparezca dentro de head.
Ocultar un sitio de test Magento
0Sucede que mientras está en desarrollo de test de una tienda magento muchas veces google indexa, lo cual puede ser super contraproducente.
Para evitar hay que acordarse de poner el meta robots a noindex, nofollow.
Esta tarea es muy facil desde magento solo tienes que ir a Configuration -> Design -> HTML Head y seleccionar en Default robots la opción adecuada.
Insertar google maps en CMS de Magento
2Para insertar un mapa de google en una página CMS de Magento lo mejor es insertarlo como Static Block aunque también se puede insertar directamente en la página.
Los pasos son
- Buscar la ubicación en google maps
- Copiar el código de “Pegar HTML para insertar en sitio web”
- Cambiar la vista del edito a show/hide Editor para poder pegar. OJO NO VALE MOSTRAR EL CÓDIGO HTML DEL EDITOR.
- Pegar el código de google.
Si se ha hecho como bloque estático solo nos queda insertarlo en la página CMS
Componente Magento para mostrar los articulos como bloque
0Hoy me ha surgido la necesidad, aunque resulte raro, de querer mostrar todos los productos de la web (son pocos, 11) en un lateral.
Magento no tiene nada de esto por lo que hemos tenido que hacer un modulo para mostrar todos los articulos como bloque en Magento.
Ya que se hacía lo hicimos parametizable para poder mostrar todos los de una categoría.
Al hacerlo como bloque lo podemos poner donde queramos, izquierda, derecha, como contenido de una página CMS
Aqui está el código
Lo primero es crear un fichero que declare el módulo.
Para eso nos iremos a app/etc/modules y crearemos el fichero Did_All.xml
<?xml version="1.0"?> <config> <modules> <Did_Productsbycategory> <active>true</active> <codePool>local</codePool> </Did_Productsbycategory> </modules> </config>
Luego en app/code/local crearemos una carpeta Did y dentro de esta otra con nombre Productsbycategory (el nombre de nuestro modulo).
Una vez ahi creamos la carpeta etc y añadimos un fichero con nombre config.xml donde pondremos
<?xml version="1.0"?> <config> <modules> <Did_Productsbycategory> <version>0.1.0</version> </Did_Productsbycategory> </modules> <global> <blocks> <did_productsbycategory> <class>Did_Productsbycategory_Block</class> </did_productsbycategory> </blocks> </global> </config>
En Productsbycategory crearemos otra carpeta que se llame block y dentro crearemos un fichero con nombre View.php
<?php
class Did_Productsbycategory_Block_View extends Mage_Catalog_Block_Product_Abstract
{
public $_collection;
public $_categoryName;
private $_Cat;
public function setCat($category) {
$this->_Cat = $category;
}
public function getCatName() {
return $this->_categoryName;
}
protected function _getProductCollection() {
$storeId = Mage::app()->getStore()->getId();
$product = Mage::getModel('catalog/product');
$category = Mage::getModel('catalog/category')->load($this->_Cat);
$this->_categoryName = $category->getName();
$visibility = array(
Mage_Catalog_Model_Product_Visibility::VISIBILITY_BOTH,
Mage_Catalog_Model_Product_Visibility::VISIBILITY_IN_CATALOG
);
$products = $product->setStoreId($storeId)
->getCollection()
->addAttributeToFilter('visibility', $visibility)
->addCategoryFilter($category)
->addAttributeToSelect(array('name'), 'inner')
->setOrder('name', 'asc')
;
$this->_collection = $products;
return $this->_collection;
}
public function getCurrentCategory() {
return Mage::getModel('catalog/category')->load($this->_Cat);
}
public function getProductCollection() {
return $this->_getProductCollection();
}
}
Finalmente crearemos el template.
Dentro de nuestro tema crearemos una carpeta Productsbycategory con un fichero que se llame view.phtml
Este es fichero que mostrará y formateará los resultados.
Aquí esta un ejemplo pero se deberá adaptar para cada template
<?php
$this->_getProductCollection();
if(!$this->_collection->count()): ?>
<div class="note-msg">
<?php echo $this->__('There are no products matching the selection.') ?>
</div>
<?php else: ?>
<div class="block">
<div class="block-title">
<strong><span><?php echo $this->getCatName(); ?></span></strong>
</div>
<div class="block-content">
<?php //echo Mage::registry('current_category')->getId(); ?>
<ul class="listaproductos">
<?php foreach ($this->_collection as $_product): ?>
<li><a href="<?php echo $_product->getProductUrl() ?>" title="<?php echo $this->htmlEscape($_product->getName()) ?>"><?php echo $this->htmlEscape($_product->getName()) ?></a></li>
<?php endforeach; ?>
</ul>
</div>
</div>
<?php endif; ?>
Finalmente solo queda especificar su uso.
Nosotros por ejemplo lo hemos actualizado el layout catalog.xml y le hemos añadido.
En el ejemplo pasamos la categoría como 0 para que lo muestre todo, pero se podría poner el Id de una y mostraría solo los de esa.
<reference name="left"> <block type="did_productsbycategory/view" name="leftprodlist" template="productsbycategory/view.phtml" /> </reference> <reference name="leftprodlist"> <action method="setCat"><category>0</category></action> </reference>